
El Fold en una página web
Buscando alrededor de internet encontraremos varios argumentos en contra del fold.
"Es una regla del pulgar que mata la innovación".
"Es usado por gente que no sabe de lo que esta hablando".
"Es un concepto introducido por alguien que es un tonto".
"El fold es un mito".
"El fold es una de esas tonterías en las que mis clientes les gusta enfocarse".
"No existe algo llamado fold".
De hecho existe una página llamada
therisnofold.com. Es una discusión en la cual opiniones no faltan.
¿En que consiste el doblez (fold) en una página web y que sabemos de él?
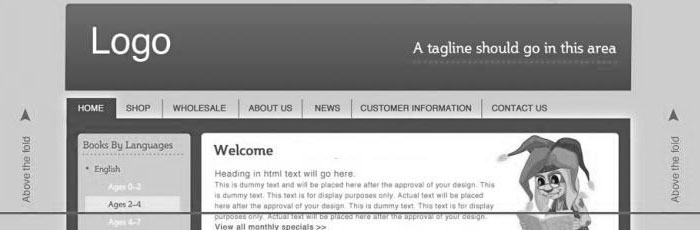
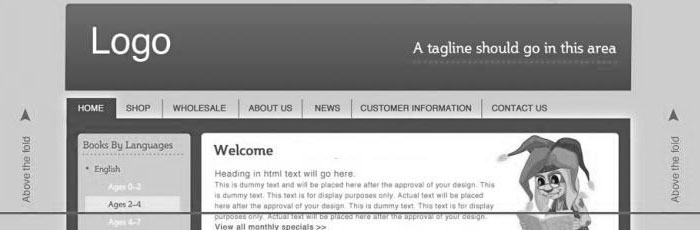
La palabra doblez proviene de los viejos días de los periódicos. Se refiere a la parte media superior de la primera página de los diarios, la única parte visible dentro del paquete que conforma un periódico. Cualquier información contenida en el fold ayudará a determinar que tan vendible es un periódico, pues determina si es interesante o no la información ahí reflejada.
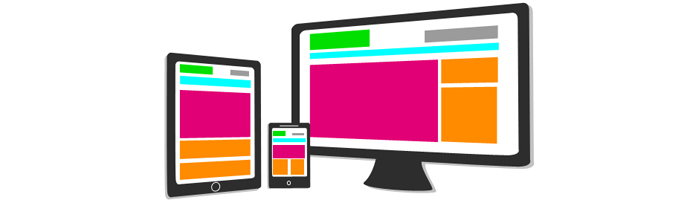
En los 90s, este término fue trasladado al internet. Se refiere a cualquier contenido que no puede ser visto en tu ventana de navegador sin tener que desplazar la página. Esto significa que en la mayoría de las experiencias de visibilidad de internet, sin importar el dispositivo, el doblez existe.
Con la proliferación de diversos dispositivos y tamaños de pantalla que hoy en día hay en línea, el tamaño de las pantallas varia ampliamente. Además de eso, el tamaño de los navegadores varia según el fabricante y la gente no siempre navega con sus ventanas maximizadas.
Así que si, el doblez (fold) existe pero en el ambiente actual ¿Deberíamos preocuparnos en ponerle atención?
Hagamos un poco de investigación
- A mediados de los 90s, Jakob Nielsen publicó una copia en donde sugería descartar el uso del desplazamiento de la páginas web porque solo el 10% de la gente que veía su contenido decrecía entre más se tenían que desplazar hacia abajo de la página. En el 97, se retracto de su estudio previo, diciendonos que la mayoría de la gente ya habían aprendido a desplazar la página aunque "este desplazamiento aún reducía la usabilidad del sitio". Otra vez, en 2010 dio seguimiento a este estudio que reiteró de varias maneras el estudio del 97, presentando datos que mostraban que la gente empleaba el 80% de su tiempo por encima del doblez. La atención al contenido disminuía dramaticamente debajo de él.
- ClickTales ha publicado tres posts en sus blogs acerca del estudio que llevan a cabo sobre el doblez. En su estudio del 2006, encontraron que el 91% de la gente ha desplazado la página web, 76% se ha desplazado algo hacia abajo y el 22% ha desplazado la página hasta el final. También encontraron que sin importar si la página media 2000 o 12,000 pixeles de largo, la gente tendía a desplazarse a la misma posición relativa en cada página que visitaban (algunos no se desplazaban, otros se desplazaban al 50% después de la marca, etc.)
- En un estudio de seguimiento del 2007, ClickTales mostro una primicia un efecto nuevo en donde el contenido de la parte superior e inferior recibían mayor atención, mientras que esta disminuía dramaticamente en las partes intermedias. La parte superior de las páginas era 17 veces mas probable de ser vista por los visitantes que las áreas cercanas a la parte inferior.
- Milissa Tarquini en su articulo del 2007 llamado "derribando el mito del doblez" cubrió los estudio de AOL y TMZ.com. En donde se revelaba que no solo existen personas que se desplazan hasta el final de las páginas, sino que también interactúan con el contenido mostrado ahí.
Estudios relacionados a los anuncios
- Cuando comenzamos a hablar de publicidad en particular, la cosa se pone aún mas interesante. Chitika analizó en 22 millones de impresiones y encontre que los anuncios puestos arriba del doblez tenían un 44% mas de clics que los que se colocaban debajo del mismo.
- De igual forma Casal Media analizo 2 billones de impresiones y encontró que los anuncios que están por encima del doblez eran 7 veces más probables de ser oprimidos que los que se encontraban debajo del mismo. MarketingSherpa comisionó otro estudio que encontro que los anuncios debajo del dobles no eran vistos del todo por al menos el 75% de los visitantes. Cabe hacer mención de que estos grupos venden publicidad, pero los resultados son consistentes.
¿Entonces de dónde proviene la controversia?
La controversia generalmente se origina a partir de los jefes, directores de proyecto o el cliente que ha escuchado algo acerca de esta información y que no quiere cometer un costoso error en su sitio. El consejo acerca de cierta altura especifica en pixeles (600 pixeles es la más común) y que desean usarla como una regla del pulgar en donde todo lo importante debe ser puesto. Este mal entendido causa angustia entre el equipo de diseño y contribuye con una saturación casi tóxica para el visitante en la parte superior y una tierra de nadie sin contenido útil en la parte inferior.
En su defensa, muchos negocios solo existen en línea y si no están vendiendo entonces no pueden seguir a flote. No quieren arruinar sus oportunidades hacer conversiones con los visitantes. Con tanto en juego, es muy fácil entender por qué este asunto se a vuelto un tema caliente.
Entonces, ¿en dónde esta el balance entre apostar a estos objetivos de negocios mientras se desarrolla una grata experiencia para el usuario?
Soluciones
El texto, los anuncios y las acciones deberán ir en area superior de manera visible y sobresaliente. Como no tenemos control de como la gente llega a nuestra
página web y de que porciones verán, necesitamos enfocarnos en las cosas que si podemos controlar.
- Diseño inteligente
Durante las pruebas de usabilidad, normalmente debemos observar las cajas de contenido de las páginas web de inicio que coincidan con las ventanas de los navegadores. Estos diseños comunican a los participantes que el sitio termina en donde la caja de contenido termina, aún cuando hay contenido debajo de las mismas.Revisar los análisis del sitio nos ayudara a saber en que tamaños de pantalla es visto nuestro sitio. Aunque puede ser engañoso porque aunque el análisis indique que la mayoría de la gente ve nuestra página web en una resolución de 1280 x 800, eso no quiere decir que el navegador esté siempre maximizado. Los mejores diseño emplearán las resoluciones mas comunes en mente mientras que al mismo tiempo emplearán técnicas de diseño que se adapte asegurando así que el sitio provee la mejor experiencia sin importar el tamaño de la ventana.
- Énfasis al contenido
Las decisiones del contenido deberán dirigir el diseño de cada página web. La gente solo escanéa la página, pues están buscando contenido que les es importante. Al seguir estos rastros de información podrán llegar por debajo del doblez si es que el contenido que buscan se encuentra ahí.Para complicar aún más las cosas, las barras de desplazamiento están desapareciendo como indicador de desplazamiento. En el nuevo sistema operativo de apple OSX Lion por ejemplo, no volverán a emplearse barras de desplazamiento visibles si tienes un trackpad o un scrolling mouse (aunque se mantendrán disponibles de manera opcional). Este desplazamiento hacia una interfaz de centro móvil es solo el principio en el cambio del paradigma. Al enfocarse en el rastro del contenido y usando guias obvias de diseño, entraremos en una transición hacia un nuevo ambiente.

![[Infografía] Últimas tendencias en diseño gráfico para 2017](https://blog.cliento.mx/hubfs/Blog/2017/mayo_2017/ultimas-tendencias-diseno-grafico-2017-cliento-marketing-digital.png)