
Con todos los cambios constantes que tiene el marketing, tu sitio web debe convertirse en tu herramienta principal. Como un vendedor 24/7, tu página de internet debe tener el potencial de ser el activo más poderoso y la pieza que concentre todos los esfuerzos de tu estrategia digital.
Optimizar tu sitio sería lo ideal, pero suponiendo que no cuentes con el presupuesto para invertir en ello, te compartimos 10 maneras sencillas para mejorarlo y hacerlo más funcional:
1. Espacios en blanco
El espacio en blanco es esencial para un buen diseño, éste hace que el contenido sea más legible, lo que permite que el usuario se centre en los elementos que lo rodean.
De acuerdo con Crazy Egg, el espacio en blanco alrededor del texto y de los encabezados incrementa la atención de los usuarios en un 20%. También le proporciona al sitio apertura, frescura y limpieza, así que presta especial atención en no descuidar las imágenes, videos, los Call-to-Actions o el contenido en general.
Aprovecha los espacios que son visibles de manera inmediata para dar información valiosa. La clave está en encontrar el equilibrio y colocar lo que es más importante en la parte superior con un poco de espacio y resaltar la imagen y/o texto.
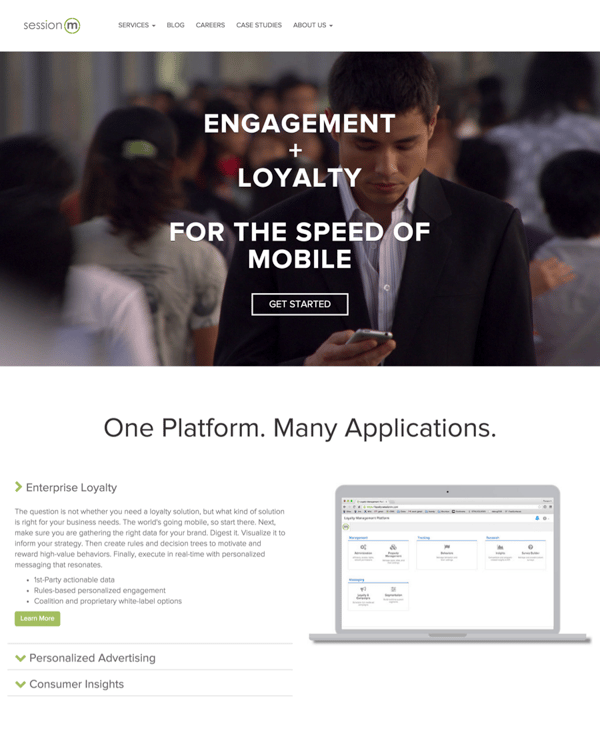
Una gran ejemplo de esto es la página de SessionM, donde el espacio en blanco que rodea al título permite que el lector centre su atención en el significado de la frase y en la imagen, mientras que el párrafo de apoyo ayuda a sentir amplitud y claridad.
2. Velocidad de carga
Una de las experiencias más desagradables para los usuarios es tener que esperar a que el sitio se cargue, especialmente si se trata de acceder a sitios web a través de dispositivos móviles. Regularmente cuando no se obtienen resultados inmediatos, el usuario opta por abandonar la página.
De hecho, estudios revelan que el 64% de los usuarios que entran a internet desde su celular o tablet espera que la página cargue en menos de 4 segundos. Si quieres ver datos estadísticos sobre el rendimiento de las páginas web, consulta este artículo.
Y medir la velocidad de tu página no te toma más de 10 segundos, hazlo utilizando los servicios gratuitos que ofrece Google.
3. CTAs atractivos
En internet el usuario está acostumbrado a seguir indicaciones visuales para determinar qué contenido debe revisar, por ello los Call-to-Actions deben ser claros y marcar acciones concretas en palabras para que sean más entendibles. Estos son elementos que no debes ignorar:
- Color: es importante pensar en la psicología del color desde el momento de diseñar los botones y considerar que las diferentes tonalidades pueden cambiar la intención del mensaje y provocar sentimientos que favorecen la experiencia del usuario: confianza, experiencia, inteligencia, etcétera. De ahí la importancia de elegirlos sabiamente.
- Palabras: siempre debes incluir un verbo o palabra de acción que incite al usuario a hacer algo, o bien que le haga sentirse identificado emocionalmente. Si no hay conexión, no hay acción, ¡así de sencillo! Recuerda el uso de negritas.
4. Hipervínculos diferenciadores
Si agregas un link hacia otra página, asegúrate de que éste sea fácil de identificar y que llame la atención del lector. Diversos análisis han demostrado que el usuario promedio interpreta todo texto en color azul y subrayado como un link y sabe que ahí es donde debe dar clic.
No es recomendable cambiar los colores de tus links, recuerda que la convencionalidad es tu mejor opción.
Por último, considera la longitud del link; mientras más largo sea el título del enlace más fácil será identificar de qué se trata. Por ejemplo:
¿A cuál le darías clic?
5. Uso de viñetas
Las viñetas permiten que el usuario obtenga información como: beneficios, soluciones o características de un producto o servicio, de manera rápida. Esto hará que sus propuestas sean aún más atractivas para el usuario.
Con cientos de íconos novedosos, también puedes ser creativo en las viñetas, esto ayuda a que el lector las asocie a una imagen de marca y las relacione a los puntos que más quieras resaltar.
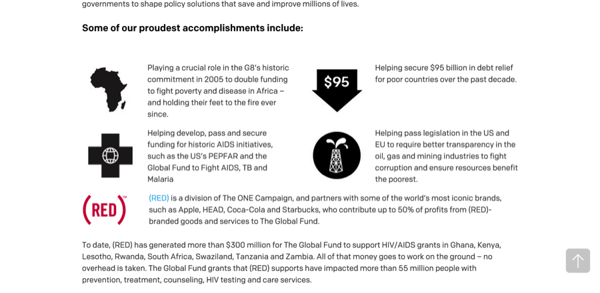
Si revisas la página de ONE, una organización internacional que toma acciones contra la pobreza en África, podrás ver un gran ejemplo de viñetas no convencionales, porque los iconos que utilizan facilitan la lectura del texto situado a la derecha.

6. Usa imágenes inteligentemente
Los usuarios de internet cada vez son más inteligentes y se han vuelto más críticos cuando se trata de juzgar sitios web, especialmente si es la primera vez que visitan uno; de manera inmediata podrán identificar si anteriormente ya habían visto una imagen en algún otro lugar. Esto es lo que pasa con las imágenes de stock, lo que provoca que la confianza sea menor.
En un estudio realizado por Harrington Movers, una empresa de mudanzas en Nueva Jersey y Nueva York, sobre cómo puedes tener mejores conversiones en tu sitio con imágenes reales, se detectó que puedes aumentar la conversión de tu página.
Bastó con cambiar una imagen de stock por dos reales, en dos versiones diferentes: la primera fue una del equipo de trabajo y la segunda, un camión de la empresa, en ambos casos no sólo mejoró el tránsito en el sitio generando una mejora superior al 45% sino también la confianza de los usuarios.
Pese a que las imágenes de stock son de muy buena calidad, no son buen medio para crear conexión entre el usuario y la marca, pues esto sólo se consigue con imágenes reales.
Sólo recuerda que las imágenes las debes utilizar de manera estratégica y colocarlas como apoyo del contenido para dar al usuario un descanso visual del texto, así que asegúrate de que sean relevantes.

7. Incluye un buen diseño y escribe encabezados
Los contenidos y encabezados de tu sitio web deben ser generados pensando en las necesidades de tus clientes potenciales. Incluir keywords en los títulos es muy importante tanto para fortalecer tu estrategia SEO como para orientar tu mensaje y así atraer al público adecuado.
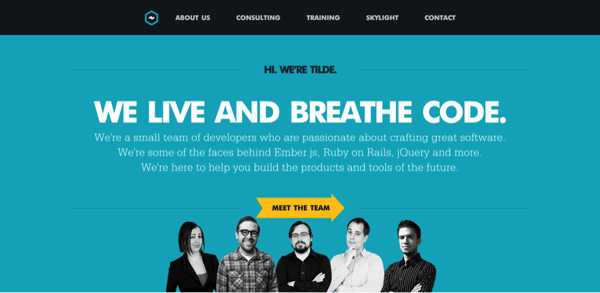
Los motores de búsqueda suelen darle más importancia a los encabezados y no tanto al contenido, aunque no por ello quiere decir que no importe, por eso debes elegir los títulos apropiados para que destaquen y mejore significativamente tu posicionamiento en las búsquedas orgánicas. Un gran ejemplo de esto lo puedes ver en la página de Tilde, donde los títulos se destacan en tamaño y color, además de que existe una descripción precisa del contenido que estás por ver.
8. Mantén tu página web sólida
Una página web sólida es aquella en donde todos los elementos son coherentes entre sí y siguen una misma línea, considerando: el tamaño de la tipografía, la fuente, los colores, los estilos de botones, los espacios en blanco, los elementos de diseño, las ilustraciones, las fotos, etcétera. Esto con el fin de proporcionar al usuario una experiencia única, haciéndole saber que en todo momento se encuentra en tu sitio web.
Para asegurarte de que el usuario no sienta cambios drásticos que distraigan su atención del punto central y pierda la confianza en tu página, respóndete a la siguiente pregunta: ¿estoy en el lugar correcto? Y de manera automática tendrás la respuesta.
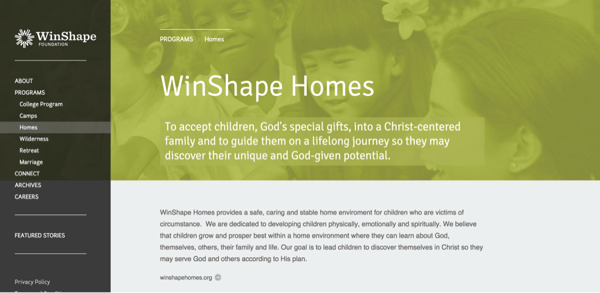
La Fundación WinShape es un gran ejemplo de solidez en una página de internet porque todas sus interiores siguen un patrón común: navegación del lado derecho, encabezados grandes y con imágenes de fondo alusivas al contenido del que se está hablando. En resumen, sin saber en qué sección del sitio te encuentres, sabes que sigues en el mismo sitio web.

9. Identifica tus 404s
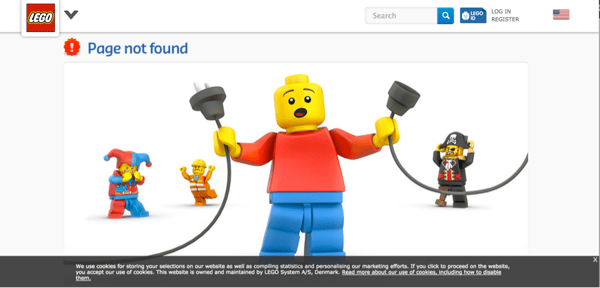
Si bien es cierto que los motores de búsqueda no te penalizan por el famoso error 404 (página no encontrada), los usuarios, ¡si lo hacen! Sobre todo una vez que han decidido dar clic en algún enlace o imagen y al ver que no abre, simplemente abandonan el sitio.
Un 404 siempre es molesto, prácticamente quien encuentre uno en tu página será un usuario perdido al sentirse frustrado por haber interrumpido su experiencia en tu sitio.
Google te ayuda a comprobar si tu sitio cuenta con errores de este tipo, sólo necesitas configurar las herramientas para Webmasters en tu página de internet o comprobar errores de rastreo utilizando esta otra opción.
Como recurso adicional, puedes dar al usuario la opción de poder regresar al home de tu página o bien darle un toque divertido como alguno de estos ejemplos.

10. Sé responsable y amigable
La tecnología con la que contamos actualmente nos permite satisfacer nuestras necesidades en internet al permitirnos navegar en la red a través de dispositivos móviles, y la adaptabilidad de los sitios web también forma parte de esta evolución; por ello es necesario que éste sea optimizado.
Desde hace varios años, Google penaliza a los sitios web que no estén optimizados para móvil así que toma tus precauciones.
Si te sientes listo para llevar tu página a dispositivos móviles, acércate a nosotros, somos una agencia de Inbound Marketing en México experta en la optimización de sitios web.



.jpg?width=401&name=Blog-Banner-Ene26%20(3).jpg)
.jpg?width=401&name=Blog-Banner-Cliento-Ene26%20(2).jpg)
.jpg?width=401&name=Blog-Banner-ene26%20(2).jpg)