La primera vez que Google mencionó la indexación “Mobile-First” fue en noviembre de 2016 –cuando empezaba a realizar experimentos–, pero no fue hasta marzo de 2018 que comenzó a utilizar este algoritmo que da preferencia a los sitios web responsivos.
Aunque sólo ha pasado un año desde que Google actualizó el algoritmo, la indexación Mobile-First se ha vuelto muy importante para adaptarse al comportamiento de los usuarios, pues éstos buscan información y navegan mayormente en dispositivos móviles.
Desafortunadamente, siguen existiendo muchos sitios web que aún no se adaptan a este tipo de búsqueda y, para su mala fortuna, es muy probable que Google disminuya su posicionamiento. ¿Por qué? Porque ahora los sitios que tengan un layout responsivo o que sean amigables para dispositivos tendrán un peso mucho mayor.
Por esta razón es muy importante adaptar tu página web a este algoritmo. Lo bueno es que el propio Google ofrece consejos para hacerlo:
- Crea sitios separados para móvil y para escritorio, o en su caso desarrolla un sitio responsivo.
- Verifica que el contenido de tu sitio móvil sea equivalente al contenido del sitio para desktop y que sea rastreable (‘crawlable’ como dicen en inglés). Esto implica estandarizar el texto, las imágenes (con atributos alt) y los videos en los formatos que Google rastrea e indexa.
- Estructura los datos y metadatos en ambos sitios.
- Comprueba que los títulos y metadescripciones sean iguales en ambas versiones.
- Verifica ambas versiones del sitio web en Search Console; debes tener acceso a los datos y mensajes de los dos.
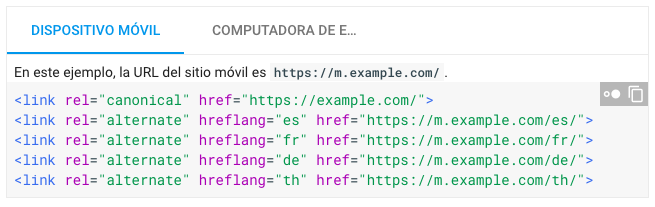
- Garantiza que los hreflang links (utilizados para internacionalización) sean específicos para móvil y desktop en cada versión de tu sitio. Este es un ejemplo que Google ofrece para configurar hreflang para un sitio con URLs independientes:

- Revisa que los servidores puedan soportar el aumento en la frecuencia de rastreo en tu sitio mobile.
- Asegúrate de tener los elementos correctos de vínculos rel=canonical y rel=relate entre tus versiones para escritorio y móvil.
- Piensa en la experiencia que deseas ofrecer a los usuarios y no olvides que el diseño debe ser responsivo.
- Asegúrate de que el robot pueda rastrear el código JavaScript y CSS, como los archivos de imagen.
Si haz seguido los consejos de Google y te has esforzado por desarrollar un sitio optimizado para móviles, en este link puedes probar la URL de tu página web: search.google.com/test/mobile-friendly
Ojo: como menciona Marcus Tober, fundador y CTO de Searchmetrics, no debes olvidar que el user experience y el contenido en desktop aún son fundamentales, ya que los sitios para desktop siguen teniendo mayores tasas de conversión que los sitios móviles.
Sin embargo, en el contexto del algoritmo Mobile-First, debes prestar atención a la forma en que aparece tu contenido en cualquier lugar, y pensar que una mala experiencia en dispositivos móviles no es aceptable para los usuarios, así que Google está tomando cartas en el asunto.
En Cliento sabemos que navegar en el océano del SEO es como ir contracorriente, especialmente con los cambios constantes en el algoritmo de Google. Si necesitas servicios de SEO para adaptarte a estos cambios, mejorando la experiencia en tu sitio y generando contenidos de valor, podemos apoyarte.

.jpg?width=401&name=Blog-Banner-Ene26%20(3).jpg)
.jpg?width=401&name=Blog-Banner-Cliento-Ene26%20(2).jpg)
.jpg?width=401&name=Blog-Banner-ene26%20(2).jpg)