-
Soluciones
Atracción de leads
Genera contenido de valor que ayude a tus buyer personas.
Conversión de leadsAyuda a tus prospectos a tomar su mejor decisión de compra.
Cierre de ventasComprende los datos y el comportamiento humano para mejores resultados de venta.
- Estrategia Digital
- RevOps
- Servicios
- Conócenos
6 Razones por las que debes tener un Sitio Web Responsivo

Probablemente no te resulte ninguna sorpresa que el uso de Internet móvil se haya disparado en los últimos años. Según un informe de Morgan Stanley, se espera que el uso de Internet móvil sea igual al uso del Internet de escritorio para el año 2014. Sin embargo, aun con esta importante evidencia, la gran mayoría de las empresas aún no cuentan con un sitio web móvil!!!
Esta situación no sólo está causando un dolor de cabeza para el gran número de usuarios móviles, sino que también está generando una gran pérdida de oportunidades de negocio para las empresas.
Por lo tanto, en este posteo te vamos a explicar por qué tener un sitio web “responsivo” o que sea amigable para móviles, es tan fundamental para el Inbound Marketing y la generación de leads.
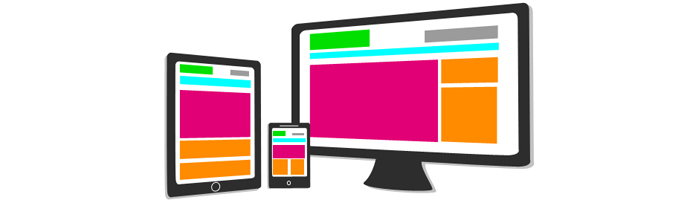
¿Cuál es la diferencia entre un Sitio Móvil y un diseño responsivo?
Existen dos métodos principales para la creación de sitios web móviles: diseño responsivo y plantillas móviles. El diseño responsivo sólo requiere que tu actual sitio web esté codificado para responder y adaptarse a todos los tamaños de pantalla, sin importar el dispositivo en que se muestre.
Por el otro lado, una plantilla móvil es una entidad completamente independiente que requiere de un segundo sitio web o subdominio. Las plantillas móviles también se construyen para cada caso específico y no por el tamaño de pantalla, lo cual puede causar algunos problemas.
El término de diseño responsivo fue originalmente acuñado en un artículo escrito en el 2010 por Ethan Marcotte. Desde entonces, el diseño responsivo ha sido por mucho, el método más utilizado para generar sitios web móviles. Estas son sólo algunas de las razones innegables por las que tú sitio web debe ser responsivo:
1. Más del 20 % de las búsquedas en Google se realizan a través de un dispositivo móvil!!
Esto podría no ser una sorpresa para la mayoría de ustedes, sin embargo, hay muchos negocios que a pesar de estas estadísticas aún no tienen un sitio web adaptado para móviles! Por lo tanto, esperemos que nuestro posteo logre generar un cambio de opinón en los lectores sobre la urgencia de tener un sitio responsivo.
- Más del 20 % de las búsquedas en Google se realizan a través de un dispositivo móvil.
- En 2012 más de la mitad de las búsquedas locales se llevaron a cabo por medio de un dispositivo móvil.
- 61 % de las personas tienen una mejor opinión sobre las marcas cuando estas ofrecen una buena experiencia móvil
- 25.85 % de todos los correos electrónicos se abren en los teléfonos móviles, y 10.16 % se abren en tablets.
(Fuente:Smart Insights )
2. Una experiencia positiva es la clave
Según los Insights Think de Google para móvil, si un usuario llega a tu sitio web móvil y no encuentra lo que busca, hay una posibilidad de 61 % que se vaya de inmediato y busque en otro sitio web (muy probablemente un competidor) . También se dice que si el usuario tiene una experiencia positiva con tu sitio web móviles será 67% más propenso a comprar tu producto o utilizar tu servicio.
3. El Blogging y las Interacciones Sociales atraen muchos visitantes Móviles
Si actualmente manejas un blog y redes sociales como parte de tu estrategia digitial, es probable que hayas visto un aumento del tráfico móvil. Un estudio reciente de ComScore cita que el 55% del consumo de medios de comunicación social (redes sociales) ocurre en un dispositivo móvil.
Con esto dicho, si estás compartiendo links o enlaces de contenido a tu sitio web y no tienes un sitio web responsivo, no sólo se van a experimentar altas tasas de rebote y bajas tasas de conversión, sino también a un público frustrado.
4. El Diseño Responsivo mejora el SEO
En junio de 2012 en SMX Advanced, de Google Pierre Farr declaró que Google prefiere el diseño web responsivo sobre las plantillas móviles. Tener un solo URL hace que sea más fácil para el robot de Google rastrear tu sitio y reduce la posibilidad de errores de SEO on-page. Por todas estas razones, los sitios responsivos normalmente funcionan mejor y son más fáciles de mantener que un sitio móvil de plantilla independiente.
5. Un Sitio Web de Respuesta RÁPIDA es la clave
De acuerdo con los estándares de los Desarrolladores de Google PageSpeed, se recomienda que el contenido arriba del fold en un móvil cargue en menos de 1 segundo mientras que el resto de la página debe cargar en menos de 2 segundos. Esto no suele ser posible cuando se carga una página web de escritorio que no está adaptada en un dispositivo móvil. Cuando un usuario tiene que esperar demasiado tiempo para que se cargue la página, hay una posibilidad muy alta que deje tu sitio.
6.El Diseño Responsivo sirve para Dispositivos Futuros
Una de las grandes ventajas del diseño amigable es que el tamaño de la plantilla se diseña tomando en cuenta el tamaño de pantalla y no el dispositivo como tal. Esto significa que no importa en qué tamaño de pantalla estén viendo tu sitio web ya que este mostrará correctamente. Así que en el futuro a medida que los nuevos dispositivos (televisores, relojes, gafas, etc.) están siendo utilizados para la navegación web, tu sitio también podrá verse adecuadamente.
En Cliento sabemos que tener un sitio web móvil ya no es simplemente una buena característica, sino que es una necesidad que impacta en el crecimiento de tu negocio. ¡Contáctanos y con mucho gusto te ayudamos a integrar el diseño responsivo a tu estrategia digital!
Mantente al día con los mejores artículos y recursos de marketing