De acuerdo con expertos, vivimos nuestra vida 95% de forma inconsciente, es decir, solo somos conscientes del 5% de nuestras acciones y decisiones. Por ello, la neurociencia cognitiva resulta una táctica efectiva para optimizar las tasas de conversión en tu sitio.
Aplicando una serie de principios de la neurociencia, especialmente la cognitiva, puedes modificar el diseño y mensajes de tu sitio, de tal forma que conquistes la razón y las emociones de los clientes.
¿Qué es la neurociencia cognitiva?
La neurociencia cognitiva es una rama de la neurociencia y es el estudio de cómo el cerebro actúa y reacciona a diferentes factores cognitivos, incluidos los recuerdos, las emociones y los pensamientos.
Provocar estas reacciones como método de persuasión es una práctica de muy recurrente y conocida. Uno de los libros más populares sobre el tema es "Influencia" de Robert Cialdini, en que se explica cómo podemos ser persuadidos a través de seis caminos, de los cuales estamos mayormente inconscientes:
- Prueba social o deseo de pertenencia
- Compromiso
- Reciprocidad
- Autoridad
- Gusto
- Escasez
Estos principios se pueden aplicar en el desarrollo y diseño de un sitio para mejorar la tasa de conversión a través de las siguiente 10 tácticas.
10 tácticas de la neurociencia para mejorar la tasa de conversión en tu sitio web
1. Usa el deseo de pertenecer a un grupo
La necesidad de pertenencia, de pertenecer y ser aceptado por un grupo es, según Abraham Maslow y otros autores, una necesidad humana fundamental. Por lo tanto, crear un sentido de pertenencia es efectivo para aumentar las conversiones.
Esto crea sentimiento de reciprocidad, que puedes potenciar a través de períodos de prueba o muestras gratis. La idea de esta técnica es darle a las personas el producto para que se sientan dueños de él o tengan la sensación de recibir algo a cambio de su atención. De esta manera el vínculo de reciprocidad producirá una sensación de miedo a perder el beneficio gratuito cuando se agote el tiempo de prueba.
¿Cómo aplicar el deseo de pertenencia en tu sitio?
- Es más efectivo enfocarse en una o dos características demográficas directamente en lugar de una amplia demografía que lo abarque todo. En otras palabras, es más útil ser categórico que general.
- Utiliza imágenes de personas con las que su audiencia deseada pueda relacionarse.
- Aprovecha los valores que tu audiencia deseada tiene en común.
- Utiliza periodos de prueba para reforzar el vínculo de reciprocidad y tus clientes puedan probar tu producto o servicio.
2. Reduce la cantidad de opciones
Grandes listas de productos pueden reducir significativamente las conversiones. Si los usuarios se sienten abrumados será más difícil que tomen una decisión. El principio detrás de esto se llama “fluidez de procesamiento”. Este concepto se refiere a la facilidad para procesar la información; estamos más inclinados a la acción cuando el proceso de toma de decisiones se limita a menos opciones.
Por ejemplo, el equipo del videojuego Sims3 probó su propuesta de valor original que ofrecía una serie de opciones y descuentos contra una sola propuesta que enfatizaba una oferta gratuita. La oferta de valor mejorada y simplificada aumentó los registros en más del 100%.

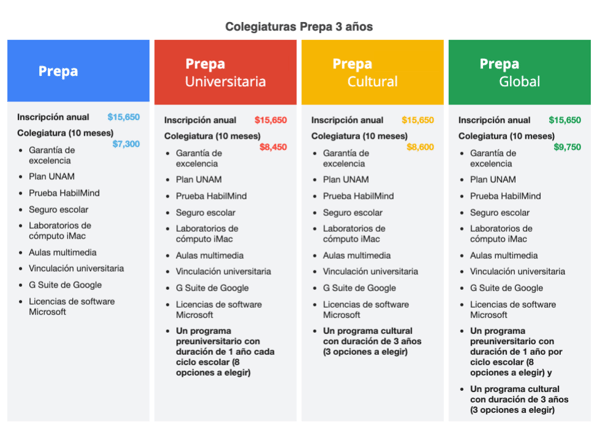
Ejemplo: opciones de colegiaturas en preparatoria privada.
¿Cómo aplicar la fluidez de pensamiento en tu sitio?
- Agrupa grandes cantidades de información temáticamente y en una jerarquía para que las personas puedan determinar fácilmente los próximos pasos a seguir.
- Intenta agrupar la información por color o forma.
3. Usa imágenes relevantes
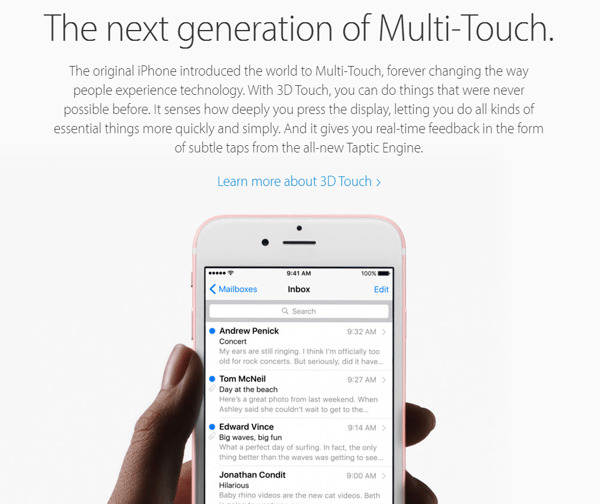
La neurociencia sugiere que el cerebro procesa datos de forma más fácil a través de elementos visuales que sobre texto. Apple, por ejemplo, utiliza este principio con gran efecto en su sitio web.

Sin embargo, debes tener cuidado en el uso de fotos, ya que las fotos que no están directamente relacionadas a la acción que deseas que haga tu cliente pueden distraer, impactando negativamente las conversiones.
El uso del video también debe ser limitado y estar directamente relacionado con la llamada a la acción. Por ejemplo, una compañía de ropa de surf se beneficiaría más al presentar fotos de su ropa real en lugar de fotos de una playa.
¿Cómo utilizar imágenes de forma efectiva en tu sitio?
- Las personas están programadas para responder a las caras, por lo tanto, usa imágenes de personas cuando corresponda.
- Las imágenes y el movimiento captan la atención y ayudan a las personas a digerir información rápidamente, así que utiliza la jerarquía visual para ayudar a tu audiencia a digerir información clave y ayudarlos a dar el siguiente paso.
4. Usa el orden de procesamiento visual
Es importante tener en cuenta el orden con el que procesamos la información de forma natural. Los ciencia indica que estamos conectados para prestar atención al movimiento primero, a los gráficos y fotos en segundo lugar, y al texto y las palabras al final.
Esto se puede utilizar para diseñar la experiencia en línea que guíe al usuario a lo que deseamos que vea. Por ejemplo, los usuarios no notarán el texto si las imágenes son demasiado fuertes, mientras que el movimiento puede usarse para restar o atraer la atención a un elemento de una experiencia web.
Una sugerencia a través de principios neurocientíficos sería no presentar banners que cambien rápidamente, ya que pueden distraer a las personas de otros elementos más importantes en la página.
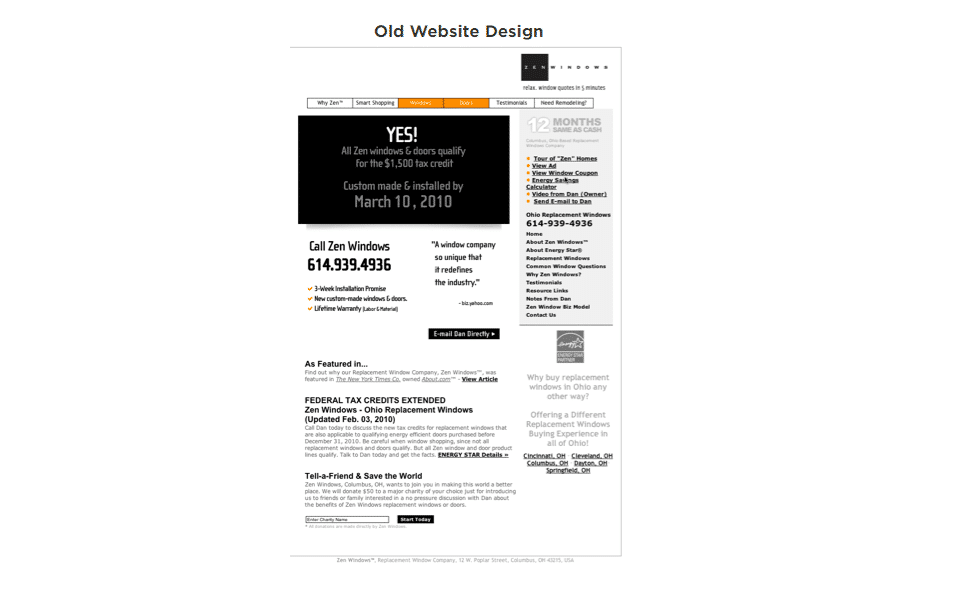
Por ejemplo, Zen Windows tenía un diseño de sitio web complicado y basado en texto que presentaba varios de los servicios y ofertas de la firma.

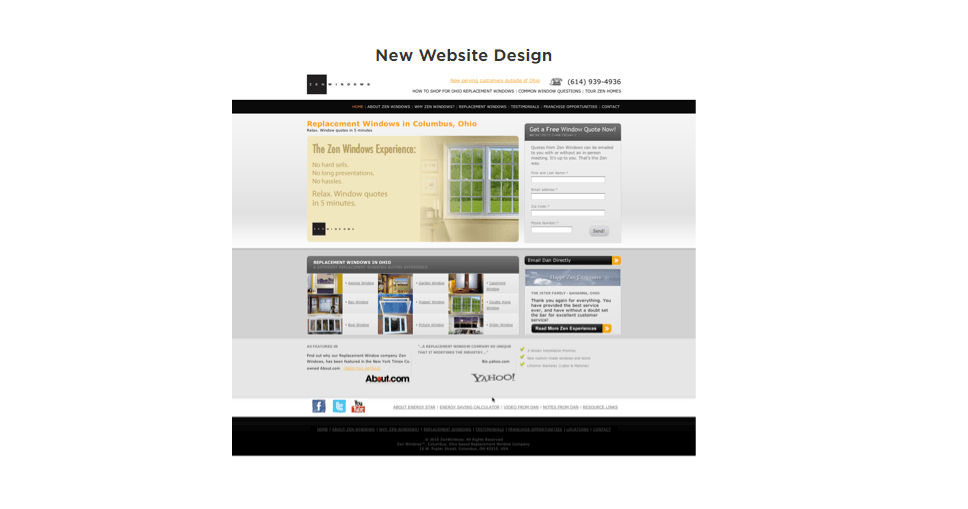
El nuevo diseño presentó un flujo de diseño mejorado y un proceso de elección que facilitó a los clientes navegar por el sitio web.

El nuevo sitio describió las opciones y guió al cerebro a través del proceso de selección. También empleó imágenes para aprovechar la preferencia del cerebro para procesar datos visuales en grandes porciones de texto. Como resultado, la tasa de conversión de Zen Window aumentó de .75% a 2.95%.
¿Cómo ordenar la información de acuerdo con el procesamiento visual?
- Experimenta con diferentes opciones para presentar el o los videos en tu sitio para descubrir qué funciona mejor para tu audiencia.
- Para los sitios de comercio electrónico, utiliza collages de imágenes estáticas a nivel de categoría que muestren la diversidad de productos en lugar de slides.
5. Usa los colores correctos
Los humanos tenemos una cierta programación a que ciertos tonos de color afecten nuestras emociones.
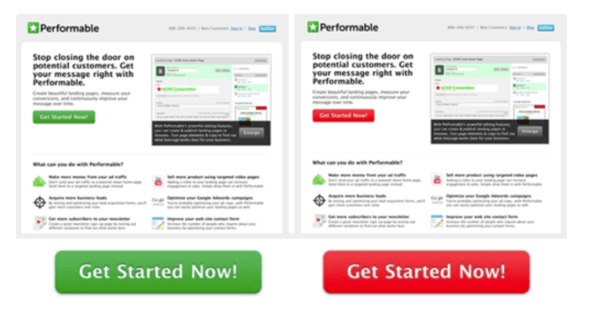
Por ejemplo, Combinar el color rojo con un mensaje de inmediatez y urgencia ("¡Date prisa!") Evoca una fuerte respuesta emocional en los clientes y los insta a actuar.
Performable realizó una prueba A / B en su página usando un botón rojo y un botón verde con las mismas palabras '¡Comienza ahora!' El resultado fue que el botón rojo superó al verde en más del 20%.

¿Cómo aplicar los colores correctos en tu sitio?
- Elige y prueba colores que se combinen con el mensaje para aumentar la tasa de conversión de las páginas.
- Utilice estudios como el de Performable como guía para elegir los colores correctos para sus llamadas a la acción.
6. Utiliza la urgencia de la escasez
De la mano con los colores correctos, está el uso sentido de urgencia relacionado a la escasez. Esta sensación obedece al miedo, un poderoso motivador que puedes utilizar a través de mensajes como: “se acaba el tiempo”, “últimos modelos”, “poco inventario”.
Al tomar decisiones, el cerebro tiende a sobrevalorar las pérdidas y ganancias relacionadas a un precio muy bajo. Es decir, que nos encontramos más preocupados por perder algo, que emocionados por tenerlo. El objetivo es recordarle al usuario que si no compra ahora lo podrá perder.
¿Cómo utilizar el sentimiento de escasez en tu sitio?
- Utiliza mensajes que hagan referencia a un inventario limitado de algún producto.
- Utiliza fechas o lapsos específicos de ofertas o promociones especiales.
- Las cuentas regresivas para determinada promoción pueden incrementar la sensación de escasez y urgencia.
7. Utiliza símbolos de autoridad que transmiten sensaciones positivas
Cuanto más se percibe a una organización como una autoridad sobre un tema, más probable es que los visitantes cumplan con la acción solicitada en el llamado a la acción.
Esto también puede aplicarse a las organizaciones que muestran un "sello de aprobación" de una autoridad externa de confianza. Piensa que la mejor muestra de confianza puedes generarla al mostrar alianzas empresariales, premios y certificaciones importantes que tengas.
De esta forma aprovecharás la tendencia de asociación, un sesgo que hace que las personas sean manipuladas fácilmente por mera asociación con experiencias emocionales positivas.
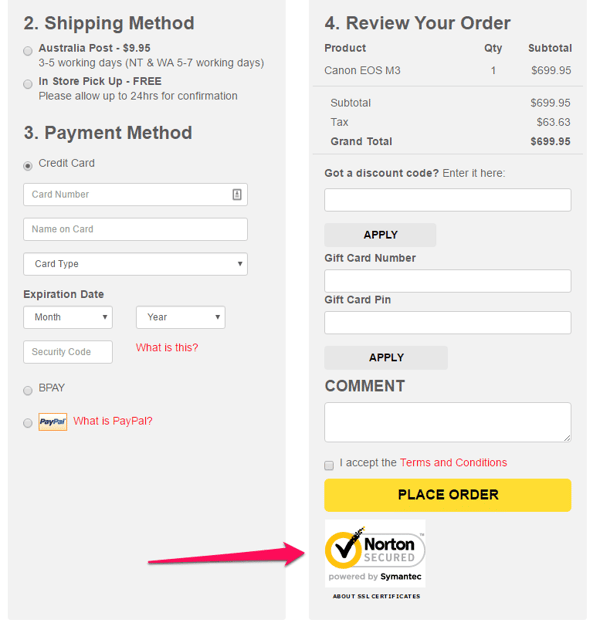
Los sitios web deben tener como objetivo crear una experiencia de "sentirse bien" para aumentar las conversiones. Por ejemplo, la empresa Oriental Furniture realizó una prueba A / B en su sitio para ver si presentar un sello Buy Safe aumentaría las conversiones.
Descubrieron que la página que tenía el sello de seguridad aumentó la tasa de conversión en un 7.6% en comparación con el control que carecía del sello. El sello fue clave para evocar una respuesta emocional positiva de los visitantes.

Cómo asociar emociones positivas en la experiencia de tu sitio
- Encuesta a tus clientes para obtener información sobre sus reacciones y pensamientos sobre su experiencia.
- Mantente atento a las preguntas y solicitudes de servicio al cliente para garantizar que la experiencia del cliente sea simple, genere confianza y brinde una experiencia positiva.
- Realizar revisiones y evaluaciones sobre cómo cada paso de la experiencia del cliente les agrega valor.
8. Cuenta una historia relevante
Los símbolos de autoridad pueden reforzarse a través del poder de una buena historia. La decisión de compra se basa más en las emociones que en la lógica, y al comprender a los clientes, puedes identificar las emociones que están alineadas con tu producto o servicio y luego usar historias para construir una buena relación, confianza y lealtad con ellos.
Contar una historia emocional que sea relevante para su audiencia crea una conexión entre el consumidor y la marca. Apple, por ejemplo, describe y muestra apasionadamente cómo el cuerpo de cada computadora portátil MacBook Pro está tallado en un solo bloque de metal, lo que permite que sea más robusto, más liviano y más pequeño.
¿Cómo contar una historia relevante en tu sitio?
- Haz una lista de los beneficios clave de tu producto o servicio, aquellos que te diferencian de la competencia.
- Haz una lista de los procesos y logros de tus servicios o productos y dales vida contando la historia y la pasión que hay detrás de ellos.
- Sé específico. Por ejemplo, Lexus dice que sus autos usados certificados pasan por una rigurosa lista de verificación de 161 puntos en lugar de simplemente decir que pasaron por un riguroso proceso de revisión.
9. Crea una experiencia novedosa de acuerdo con tu público objetivo
Nuestros cerebros están conectados para buscar nuevas experiencias y variedad, por lo que una clave para mantener la conversión es cambiar los elementos de una experiencia web.
Esto podría ser algo tan simple como tener una página que presenta diferentes tipos de fotos o texto, o cambiar el formato con suficiente regularidad para mantener a los visitantes que regresan.
Vidyard observó los registros de correo electrónico para su cohete de productos alfa hasta un 100% más cuando pusieron un explicador animado en su sitio web. El video presentó una animación de demostración de su producto alfa junto con una voz en off.
El elemento de novedad claramente aprovechó la atracción del cerebro por la variedad. Vidyard cambió los elementos de la experiencia web de sus clientes y, como resultado, mejoró su tasa de conversión.
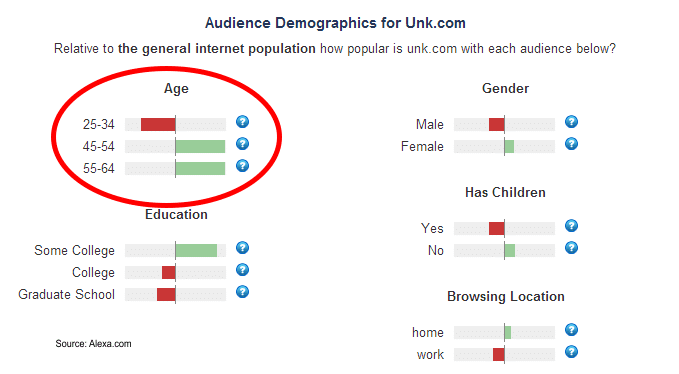
Sin embargo, hay que tener cuidado al momento de contemplar cambios. La empresa de entrenamiento en psicología, Uncommon Knowledge, experimentó con el diseño de su sitio web para el lanzamiento de un producto y descubrió que el diseño anterior funcionaba casi un 20% mejor. La razón es que el principal público del sitio web eran clientes de entre 45 y 64 años, que preferían el diseño convencional más que la página renovada.

Este ejemplo muestra que para que un nuevo diseño funcione las empresas deben conocer bien a su público. Al tratar de seguir la tendencia, Uncommon Knowledge trabajó contra la mentalidad de su audiencia.
¿Cómo crear experiencias novedosas para tu público objetivo?
- Prueba nuevas líneas de productos para aumentar las tasas de conversión.
- Prueba nuevos modelos y actualizaciones.
- Es mejor centrarse en una o pocas características demográficas en lugar de tratar de captar clientes de todas las edades.
10. Aplica el marco de recompensa
El encuadre de recompensas es la forma en que un cliente percibe una recompensa como valiosa que luego lo obliga a convertirse en un cliente habitual.
Este fenómeno se refiere a la idea de que la forma en que una pregunta o hecho se presenta puede influir en la respuesta de las personas, ya que los cerebros de las personas están conectados para buscar recompensas.
En un estudio realizado por Paul Zak, director del Centro de Estudios de Neuroeconomía y American Express, se demostró que las modestas recompensas financieras mejoraron la felicidad del cliente, redujeron el estrés y aumentaron la lealtad de la tienda. De hecho, los compradores que recibieron $40 dólares al momento de pagar, tenían un 19% más de probabilidades de querer volver a comprar en la tienda.
¿Cómo aplicar el marco de recompensa en tu sitio?
- Las recompensas que no requieren ningún esfuerzo generalmente no se consideran tan valiosas como las recompensas que requieren esfuerzo. Por lo tanto, considera que los usuarios se comprometan con pequeñas acciones para revelar información y crear aceptación.
- Cambia las recompensas a menudo para mantener a tu audiencia comprometida
- Procura dar recompensas inmediatas.
Estos ejemplos se pueden reducir a involucrar a los consumidores en un nivel subconsciente más profundo y comprender con qué se relacionan, para proporcionarles lo que realmente necesitan y no lo que creen que necesitan.



.png?width=401&name=Dise%C3%B1o%20sin%20t%C3%ADtulo%20(35).png)